|
It is possible to create, and to price, the photo gallery, or catalog as an add-on to
a web site. We offer a number of graphic options to present your catalog on-line. In all probability the catalog would link from your Home Page. Give us a call to discuss these options.
......................................................
 |
Developing A Layout for an On-line Catalog
|
There are three basic steps to develop the layout for your catalog:
1. Determine the number of category levels you need to organize the photos in your catalog.
2. Select the layout style used to display the thumbnail-size photos of your catalog.
3. Choose the method used to present an enlarged view of each photo.
|
|
Category Levels and Thumbnail Size Photos |

 |
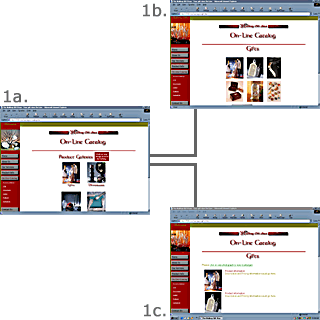
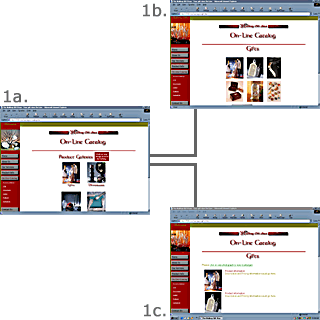
Figure "1a." illustrates a typical cover-page which also serves as the category page for a fine gift retailer. The page features four product categories.
|

 |
Figure
"1b." shows a layout option for the next level of
the catalog with the contents of the "Gifts"
category photos arranged in a "montage"
arrangement. This method highlights the photos and does NOT
show any copy adjacent to the photos. Copy could be
positioned beneath the photos.
|

 |
Figure
"1c." shows the same thumbnails
"stacked" in a vertical layout and includes plenty
of space for merchandise description and copy immediately
beside each photo.
Click on
Images Below for a Larger View
|

While figures "1b." and "1c." illustrate two layout choices, in fact, there are countless ways to layout the thumbnails in your catalog.
Click here to view an illustration
of five distinct layouts of catalog pages. These are intended to assist you in communicating your preferences, however we welcome you to offer examples from other web sites.

......................................................
Enlarged Views of the Photos
We offer two methods for presenting enlargements of your photos, as insets and as separate pages.
|
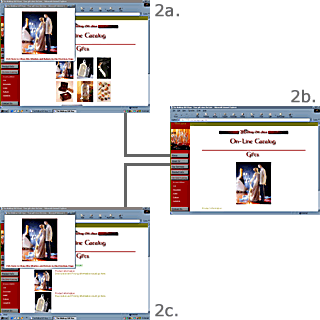
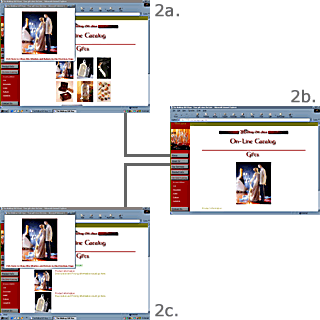
Figures
"2a." and "2c." illustrate distinct ways
to layout the thumbnail-size photos, however, both methods
can accommodate either of two ways to present an enlarged
view:
|

 |
1. As an inset on top of the thumbnail page (Figure "2a."). There
is not any copy area inside of the inset enlargement.
|

 |
2. As a completely separate page which allows for the maximum copy area for product descriptions ( Figure "2b.").
|
We consider a combination of a Category Page similar to Figure 1a., with a Thumbnail Page similar to Figure 1c. and an inset-style Enlargement Page like Figure 2c. to be the most effective and efficient combination.
Click on Images
Below for a Larger View

 |
Developing A Design or "Look" for an On-line Catalog |
|
Determining the look of the first page of the catalog area is similar to designing the front cover of your printed catalog. It should make a statement about your style and substance. If diversity is the key then we should showcase diversity. If a specialty is the most important marketing point then the first impression should highlight that specialty.
When designing your on-line catalog we will be utilizing the same color palette and design elements from your main web site, unless instructed otherwise.
The "On-line Catalog" can be linked from multiple places from within your web site. It can also essentially be linked from ANY point on the World Wide Web. If you are participating in any affiliation or trade association linking programs, you might consider requesting a link directly to your catalog page, versus to your home page. |

......................................................
|